Making of de l’écran d’intro

Pour réaliser cette image d’intro de Bloodian Chronicles j’ai utilisé :
- 3ds max pour le rendu 3D de Loon
- Unity pour le rendu de la planète
- diverses images trouvées sur Google Images
- Photoshop pour le compositing final
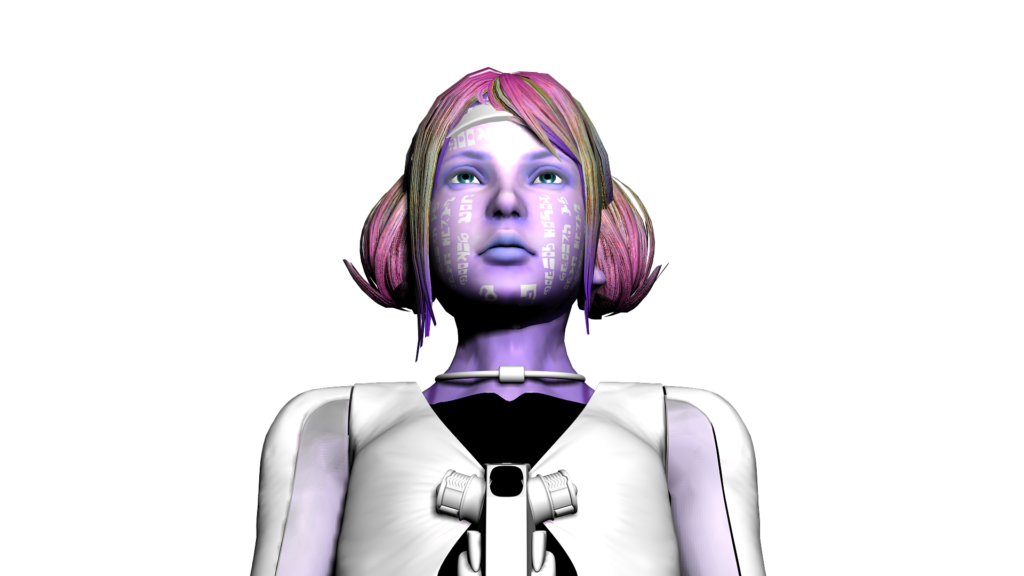
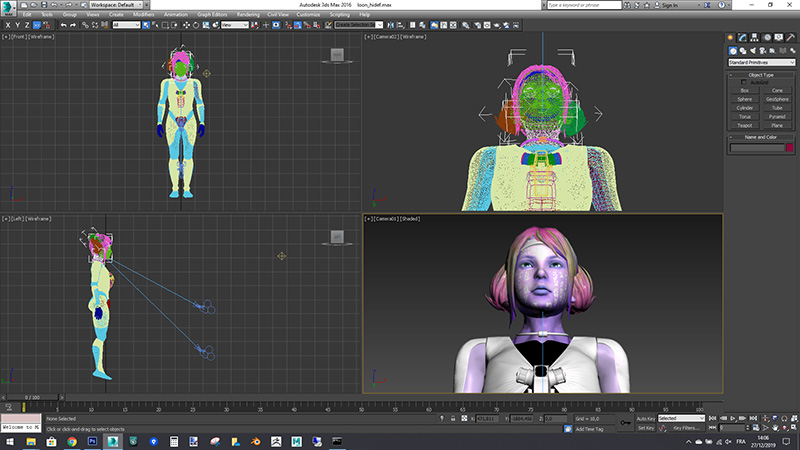
1. Le rendu de Loon dans 3ds max
Quand j’ai modélisé le personnage de Loon dans 3ds max, j’ai conservé une version hi poly (haute définition) en plus de la version low poly (basse définition) utilisée dans le jeu.

Le rendu de la version HD du modèle 3D de Loon donne ceci :
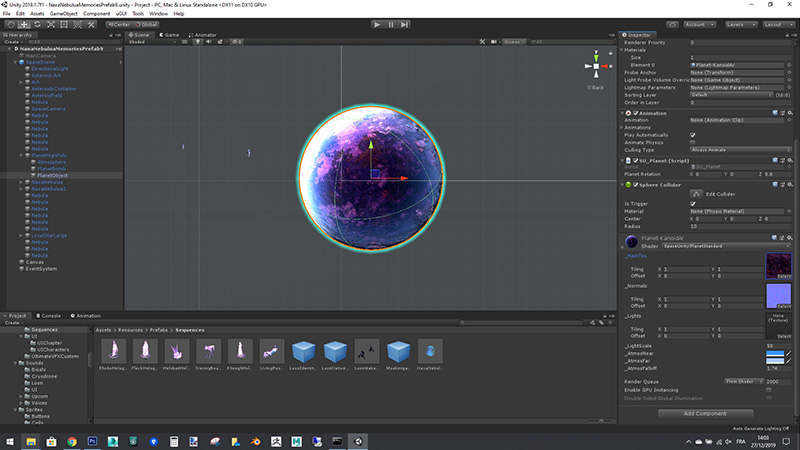
2. Rendu de la planète sous Unity
J’aurai pu créer un rendu de ma planète sous 3ds max, mais le moteur de rendu temps réel de Unity donne vraiment des rendus de grande qualité.
On peut facilement ajouter toute sorte d’effets de postprocessing sur les cameras.
J’ai commencé par créer une sphère en 3D dans Unity
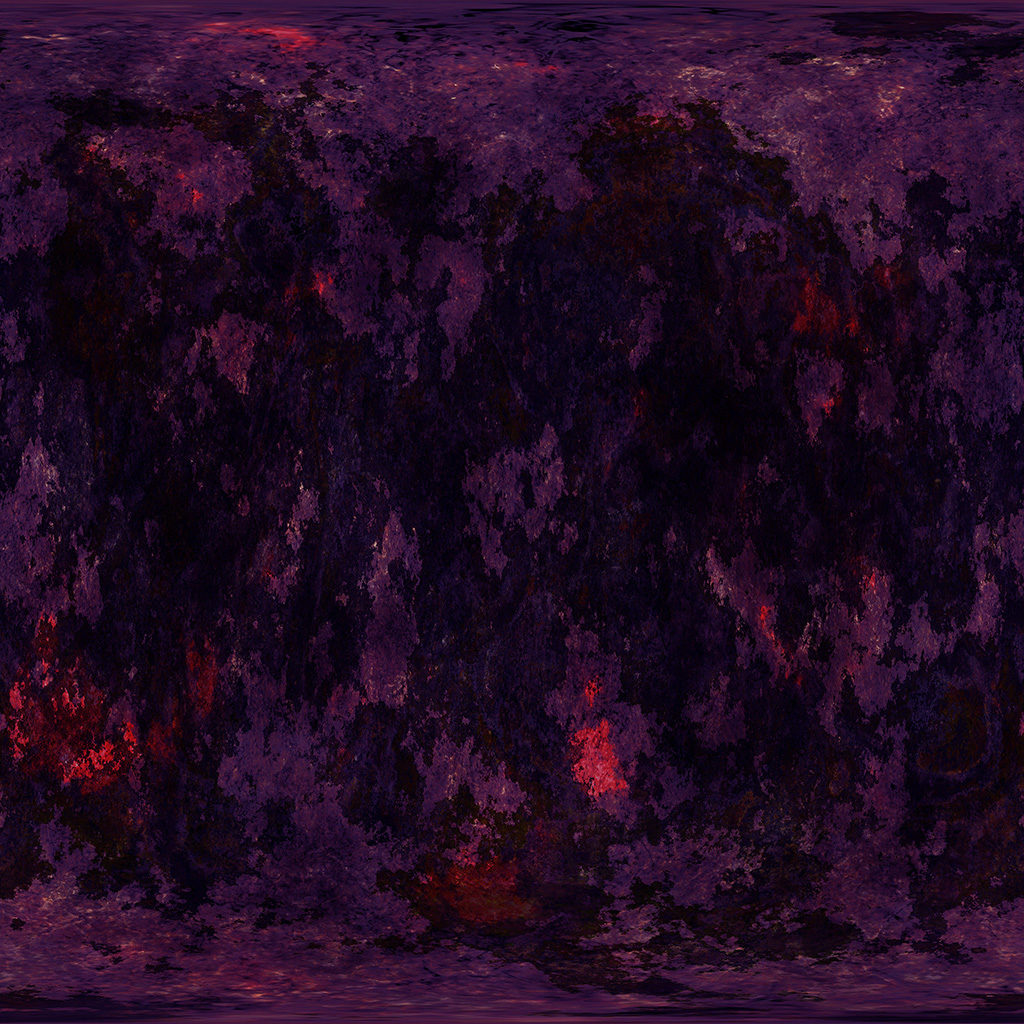
J’ai ensuite créé un nouveau material avec la texture suivante :

Puis, j’ai ajouté un effet de glow (Kino Bloom) sur ma camera dans Unity

J’ai utilisé le script ScreenRecorder pour pouvoir facilement extraire le rendu Unity (je pose ce script sur ma camera, j’appuie sur la touche K en mode play dans Unity et j’obtiens un screenshot au format PNG sauvegardé à l’emplacement de mon choix)
3. Recherche d’images sur Google Images
J’ai passé beaucoup de temps à rechercher des images sympa et étranges pour accompagner mon personnage. Après avoir fait beaucoup d’essais sous Photoshop, j’ai finalement gardé les images suivantes :
- Une photo de la galaxie Messier 45B pour le fond
(Cette galaxie existe vraiment, elle est magnifique avec ses étoiles bleutées cerclées d’un halo… Hommage à Didier Bouchon, graphiste de l’arche du Captain Blood)

- Une photo macro de lymphocyte T trouvée sur wikipedia

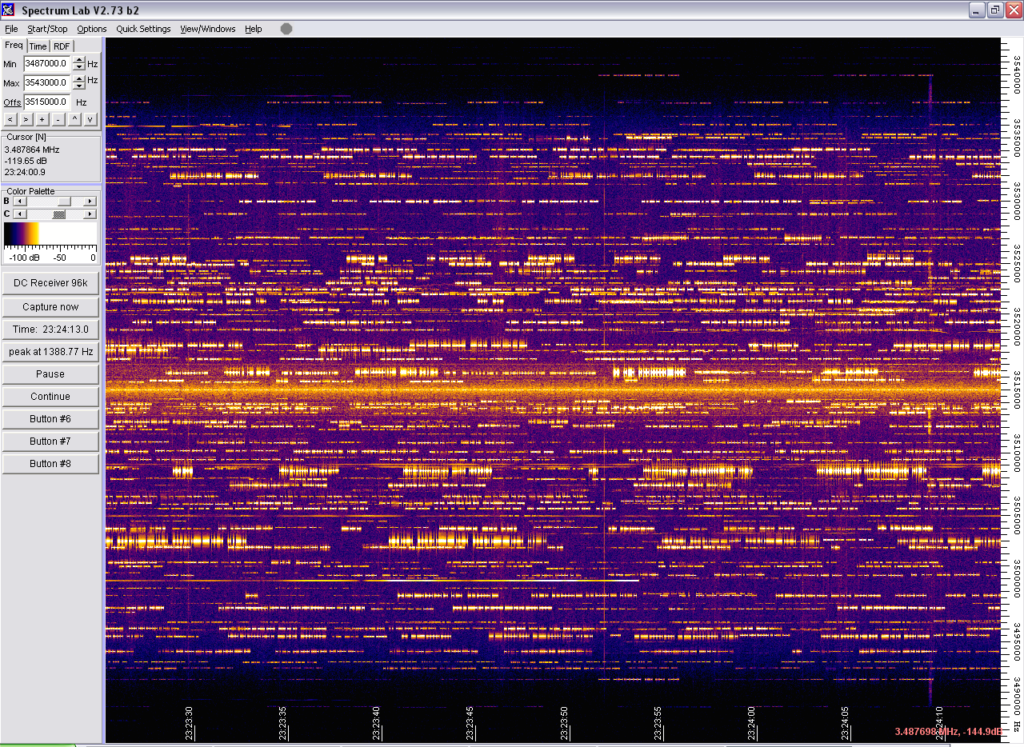
- Une image de bruit issue d’un logiciel d’analyse de signaux

- Une image de pyramide vectorielle trouvée sur Freepik

Fond vecteur créé par rawpixel.com – fr.freepik.com
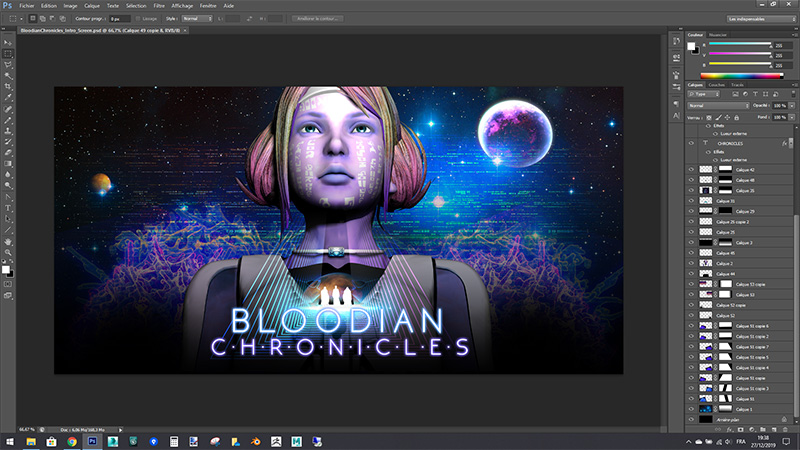
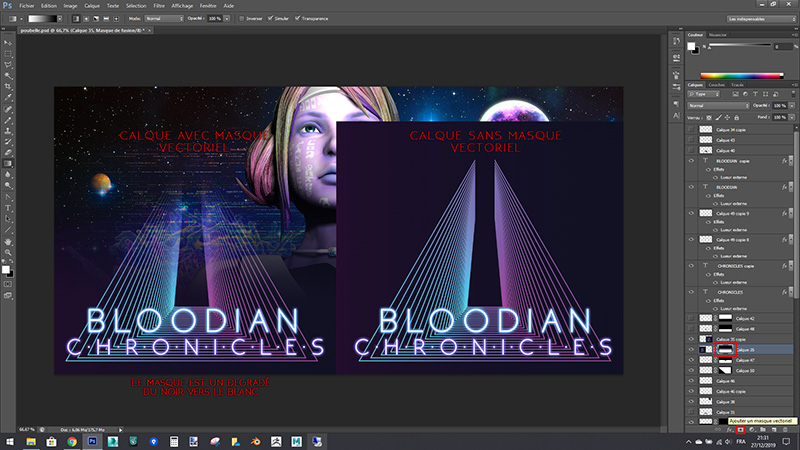
4. Compositing sous Photoshop
J’ai réalisé l’image finale sous Photoshop en intégrant toutes ces images sur des claques différents. En tout j’ai 35 calques. Pour cette image, j’ai principalement utilisé 2 techniques :
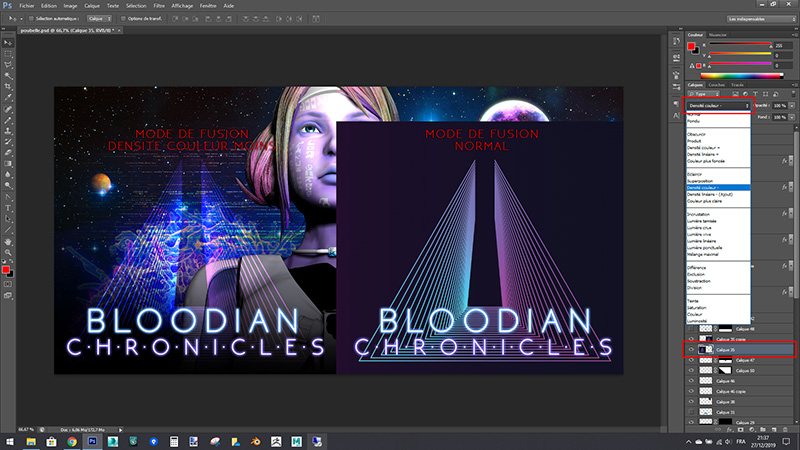
- Les modes de fusions
- Les masques

Les modes de fusion des calques (blend modes en anglais) :
Le principe est simple : on choisi un mode de fusion (normal, fondu, produit, obscurcir, éclaircir…) pour le calque actuellement sélectionné afin de déterminer comment ses pixels vont se mélanger (s’ajouter, se soustraire, se multiplier…) aux pixels des calques qui sont en dessous de lui.

Les masques sur les calques (layer masks en anglais) :
Le principe est tout aussi simple : On créé un masque vectoriel par dessus le calque, tout ce qui est noir dans le masque cache l’image (alpha à 0), tout ce qui est blanc montre l’image (alpha à 255), tout ce qui est en teintes de gris dans le masque (dégradé par exemple), affiche partiellement l’image du calque (alpha entre 1 et 254).

Chaque calque peut avoir un mode de fusion et/ou un masque vectoriel.
Ces 2 techniques sont différentes mais se complètent souvent bien.
Conclusion
Il est facile de trouver tout plein d’images sympa sur le web. Attention tout de même aux droits d’auteur. Même si votre jeu n’est pas à vocation commerciale (usage personnel) et même si l’image semble être libre de droit, il se peut qu’il faille créditer l’auteur original.
Sous Photoshop, dès que vous collez une image (copier/coller depuis Google Images par exemple), l’image est ajoutée sur un nouveau calque.
Il est ensuite très facile d’utiliser les modes de fusion ou les masques vectoriels des calques pour combiner les images entre elles de façon plus esthétique.